【4】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
【4】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
接上文,我们已经能通过ip地址访问到云服务器部署的hexo网站了,但是默认的页面是有点简陋了,我们对hexo更换Butterfly主题并进行一些必要的配置。

7 更换成Butterfly主题和基础设置
在hexo的众多主题中,butterfly可能是最适合初学者使用的主题了,因为他简洁、美观、成熟、教程丰富、易于上手。这里还是老规矩,先展示本文参考的教程帖子。
| 序号 | 标题 | 链接 | 备注 |
|---|---|---|---|
| 1 | Hexo搭建Butterfly主题并快速美化 | https://blog.csdn.net/mjh1667002013/article/details/129290903# | 非常推荐的Butterfly入门帖 |
| 2 | Butterfly官网 | Butterfly - A Simple and Card UI Design theme for Hexo | Butterfly官方网站,有官网教程 |
| 3 | Butterfly安装文档(三)主题配置-1 | Butterfly安装文档(三)主题配置-1 - 知乎 (zhihu.com) | 比较全面详细 |
| 4 | Hexo butterfly 自定义文章封面 && 主页顶部图片更改 | Hexo butterfly 自定义文章封面 && 主页顶部图片更改_hexo top-img-CSDN博客 | 可以参考 |
7.1 安装Butterfly
在你的Hexo博客根目录里,博主是D:\MyHexoBlogs\myblogs右键打开Git Bash,输入以下命令安装:
$ git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
安装pug和stylus渲染器。
$ npm install hexo-renderer-pug hexo-renderer-stylus --save |
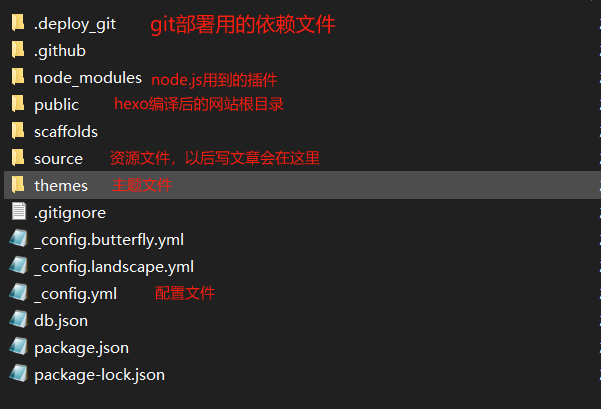
文件结构和各部分作用如下所示:

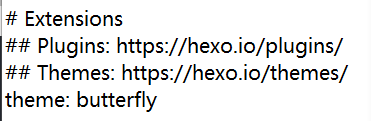
修改项目根目录下的_config.yml文件,开启主题。
# Extensions |

为了减少升级主题后带来的不便,请使用以下方法。
把主题文件夹中的 _config.yml 重命名为 _config.butterfly.yml,复制到 Hexo 根目录下与_config.yml同级。
Hexo会自动合并主题中的_config.yml和 _config.butterfly.yml ,如果存在同名配置,会使用__config.butterfly.yml 的配置,其优先度较高。一些固定资料可以设置在_config.yml中,比如网站的标题、作者信息和邮箱等等资料,而和主题样式相关的配置放在 _config.butterfly.yml 中。
保存config文件后,我们在Git Bash中输入以下代码来重启更新。
$ hexo clean |
7.2 设置网站标题
打开_config.yum,找到以下部分,下面是一些可修改的项目:
title: 网站标题(必填) |
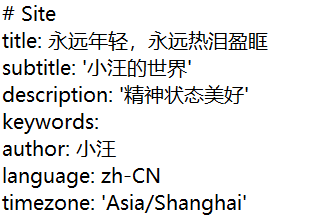
比如博主此时的_config.yum修改成这样:

对应的网页部分是这样:



7.3 设置顶部导航栏
在_config.butterfly.yml中设置,直接把Menu部分替换成如下即可,如果不想出现某一块就注释掉这一行。
menu: |
对应的网页部分是这样:

7.4 代码块显示设置
在_config.butterfly.yml中设置,找到以下区块并修改。
highlight_theme: light # 有darker / pale night / light / ocean / mac / mac light / false 代码主题可选 |
同时把_config.yml的highlight添加enable:false。(这一步博主测试过好像不改也不影响)
highlight: |
7.5 本地搜索
在Git Bash中安装搜索hexo本地搜索插件。
$ npm install hexo-generator-search --save |
在配置文件_config.butterfly.yml中把local_search的enable改为true。
# Local search |
配置完成后如下所示:

7.6 修改主页打字效果的副标题
在配置文件_config.butterfly.yml中按照如下修改,loop给上true之后,就滚动播放sub里面小标题内容。
# the subtitle on homepage (主頁subtitle) |
博主稍作修改之后,出来的效果这样的:



7.7 图片相关
图片是个人博客的难点,这里先写一些基础的图片设置,等下几篇再说难的图片设置。
图片可以用云链接或者放在本地路径:/themes/butterfly/source/img中,修改主题配置文件_config.butterfly.yml。
tips:图片路径最好不要出现中文。
1、网站logo: |
tips:博主在这里踩过坑,当设置文章封面和顶图时,想把图片的路径改在博客.md文件所在的同名文件夹内,但都发现无法访问,所以还是按照上面的代码段把图片放在/themes/butterfly/source/img中,如果采用远程连接直接放网址即可。
下载网上图片的话可以用浏览器插件,博主推荐用【图片助手ImageAssistant】组件来下载清晰的图片。这里博主也放一些可能用到的素材网站,当然大家用自己的设计是最好的!
| 序号 | 标题 | 链接 | 备注 |
|---|---|---|---|
| 1 | 阿里巴巴矢量图库 | https://www.iconfont.cn/ | 五星推荐,可以找到喜欢的logo和网页插图! |
| 2 | CNU视觉联盟 | 首页 - CNU视觉联盟 | 国内的一个综合类摄影网站,界面简洁,主要分为两个板块灵感&原创。 |
| 3 | 天空之城 | https://www.skypixel.com/ | 可以找到一些优秀的航拍作品。 |
之后我们介绍图片懒加载,就是图片在还没加载出来的时候,出现一个转圈圈的动图。
在你的Hexo博客根目录里打开Git Bash,新增hexo-lazyload-image模块。
$ npm install hexo-lazyload-image --save |
在主目录配置文件_config.yml增加配置。
lazyload: |


最后我们设置图片可以点击放大查看,以为很多时候图片是被缩小的,特别在手机端肯定会看不清信息,在_config.butterfly.yml中修改。
medium_zoom: false |
这个效果你随便点击一个图片就能看到。
7.8 版权信息
修改主题配置文件_config.butterfly.yml的enable为true,这样复制的文字就会在超过一定长度后加上版权信息。
# copy settings |
文章版权信息的enable改为true,这样就可以在这个页面下方看到版权信息啦。
post_copyright: |
tips:对CC系列知识共享许可证的理解及整理(CC BY-NC-SA 4.0的使用方法),可以参考对CC系列知识共享许可证的理解及整理(CC BY-NC-SA 4.0的使用方法)-CSDN博客。
Okk,至此我们就更换好了主题,做好了基础的美化工作,下一节我们开始正式上传文章!











