【7】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
【7】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
接上文,本章我们开启分类、标签、关于读者、友链、留言板、评论、生活页面。
11 分类、标签、关于页面、友情链接
11.1 开启分类页面
现在我们点击导航栏中的博文-分类,发现是打不开的,因为我们没有开启这个页面。
在项目目录中打开Git Bash,输入以下命令来打开categories页面。
$ hexo new page categories |

Hexo会在source文件中,创建categories文件夹,这就是分类页面所在的文件,打开之后,会发现里面有一个 imdex.md格式的文件。打开这个文件,里面只有两行配置代码。

Title就是显示在导航栏的内容,我会把他改成中文,然后下面再加上一行。
title: 分类 |
修改完成之后保存。我们在每一篇文章的配置部分,添加如下内容。
categories: |
保存并重新部署后,就可以看到,导航栏分类已经可以点开,有这个分类并且选择可以看到文章。
11.2 开启标签页面
标签页面的开启和分类大同小异,在Git Bash中输入。
$ hexo new page tags |
然后打开source-tags文件夹,把index.md修改成。
title: 标签 |
修改完成之后保存。我们在每一篇文章的配置部分,添加如下内容。
tags: |
请记得保存后重新部署,即可访问到分类页面。
一般一篇文章只能有一个分类,可以有多个标签,比如这篇文章的分类属于【博客搭建】,但和【hexo】、【前端技术】相关,我就贴上这两个标签。
11.3 开启关于页面
还是在Git Bash中输入。
$ hexo new page about |
然后打开source-about文件夹,把index.md修改成。
title: 关于 |
在这个.md文件中,大家可以自由发挥来书写自己的介绍。
11.4 开启友链
$ hexo new page link |
title: 友链 |
注意,这里是link,但是最好打开Butterfly的配置文件_config.butterfly.yml检查Menu下是否是Link,博主就遇到了坑,这里博主的是Links,导致一直访问不到。

添加友链可以直接在这个md文件中按照自己想要的格式来书写,但是,butterfly提供了自己的友链模板,我们在source/_data文件夹中,新建一个link.yml文件,如果没有,我们也要新建这个文件夹。
按照如下格式添加推荐的博客。
- class_name: 推荐博客 #是一个类,对应一个分类的方框 |
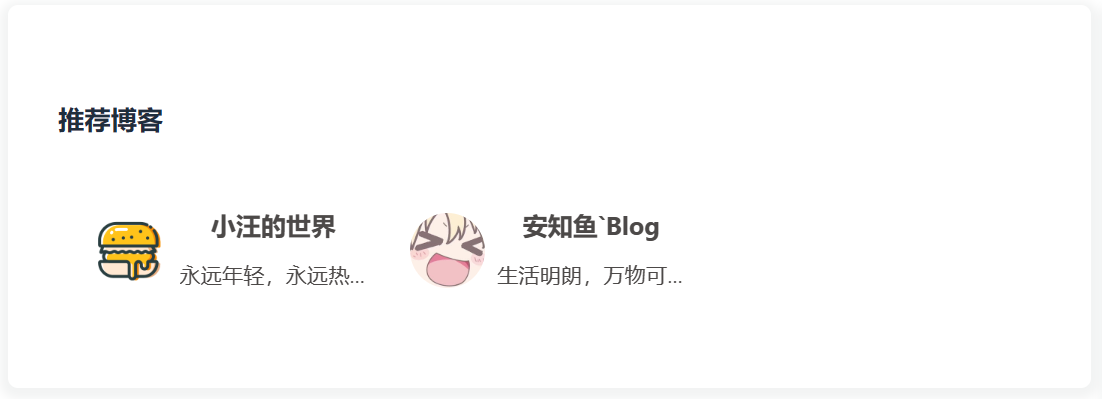
然后我们就可以得到一个简单的友链列表。

如果上线时运行报错如下:can not read a block mapping entry,这说明你在标定的位置少了英文空格。
在hexo配置文件里面,都是按照属性名+英文冒号+英文空格+属性值,这个形式进行属性设置的,一定要检查仔细是否少了空格。
12 留言板页面和评论功能
我选择使用Valine作为评论的插件,因为教程多比较成熟,但是很久没有更新,或许Valine认为作为评论的插件自己本身已经不需要再更新什么功能了吧。
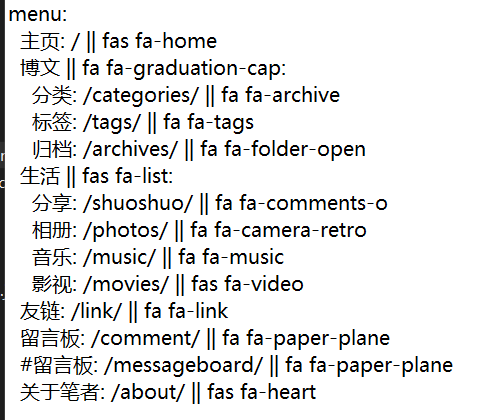
首先我们在打开butterfly的配置文件,在menu中把messageboard的注释取消,然后博客根目录打开Git Bash,运行命令来新建留言页面,和之前一样的配置。
hexo new page messageboard |
title: 留言 |
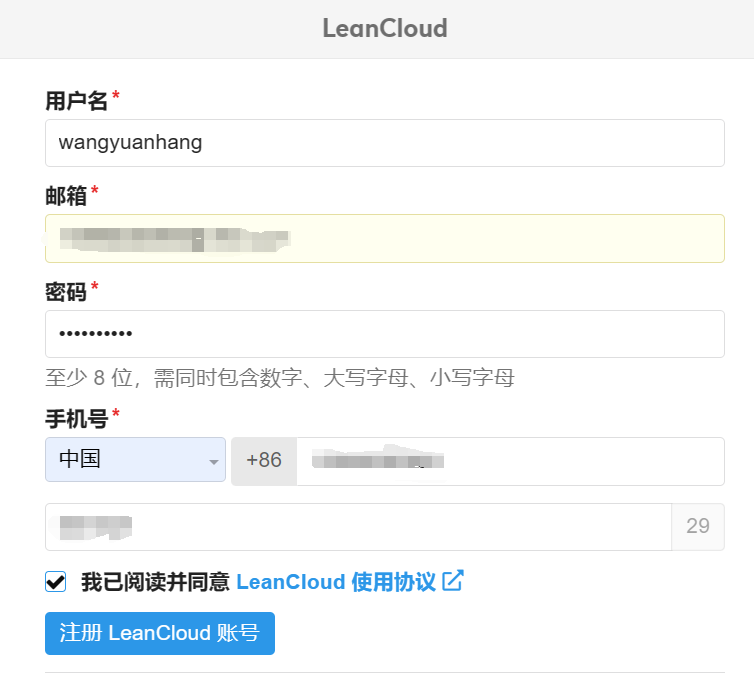
Valine需要Leancloud账号,所以我们要先注册一个LeanCloud。

中国大陆版需要拿支付宝实名认证一下,很快也很简单。认证完成之后,点击左上角网站图标,进入到欢迎页,点击上面红色的邮箱认证。认证成功后,创建一个开发版的应用。

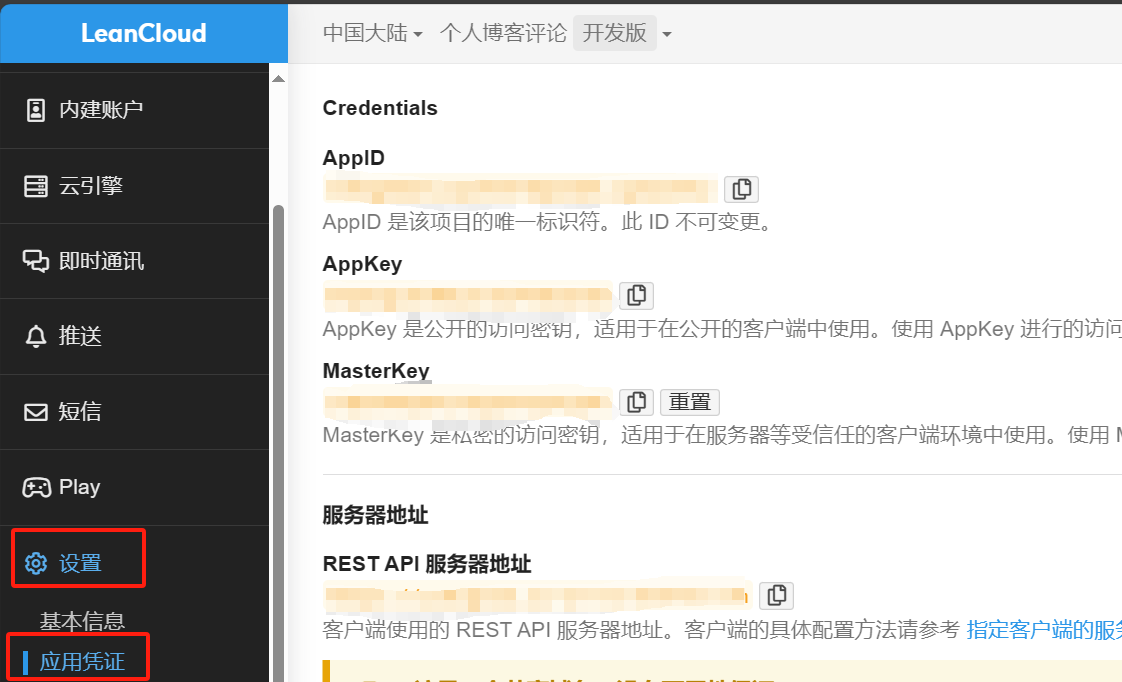
在左侧应用-设置里可以找到appId和appKey。

修改主题的配置文件_config.butterfly.yml。
comments: |
然后我们重新部署一下博客,可以看到文章的评论功能已经打开了。










