【3】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
【3】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果

接上文,云服务器基础配置完成后,我们要把Hexo部署在云服务器上,并且能通过本地git用户操作云服务器。
5 云服务器Hexo的部署
5.1 安装Nginx
服务器端采用Nginx作为web服务器,我们在VNC中用root用户登录服务器,使用yum来安装。
先安装Nginx依赖环境,包括:gcc、pcre、zlib、openssl,下表是简要介绍。
| 组件 | 简介 | 安装语句 |
|---|---|---|
| gcc | gcc是可以在多种硬体平台上编译出可执行程序的超级编译器,最早只支持C语言,后来扩展能够支持更多编程语言,包括 C++、Fortran 和 Java 等,其执行效率比一般编译器高20%。 | yum install gcc-c++ |
| pcre | pcre是一个用C语言编写的正则表达式函数,Nginx的http模块需要用到pcre来解析正则表达式。 | yum install -y pcre pcre-devel |
| zlib | zlib库提供了很多种压缩和解压缩的方式,zlib库里面有很多压缩和解压的方式。 | yum install -y zlib zlib-devel |
| openssl | openssl提供了这个强大的安全套接字密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议。 | yum install -y openssl openssl-devel |
# yum install -y gcc zlib zlib-devel pcre-devel openssl openssl-devel |
直接输入上面这行代码,看到下面这个提示即可。

下载Nginx安装包,此处我直接参考阿汤的带上了版本,也可参考其他帖子。
# wget -c https://nginx.org/download/nginx-1.10.1.tar.gz |
博主在弄的时候忘记给试验机用弹性ip了,所以一直访问不到,这里请大家注意。

之后将安装包解压到/usr/local路径下,并进入文件夹浏览。
# tar -xvf nginx-1.10.1.tar.gz -C /usr/local |

进入nginx-1.10.1目录,会发现该目录下有一个configure文件,执行该配置文件。
# cd nginx-1.10.1/ |

编译并安装Nginx。
# make |

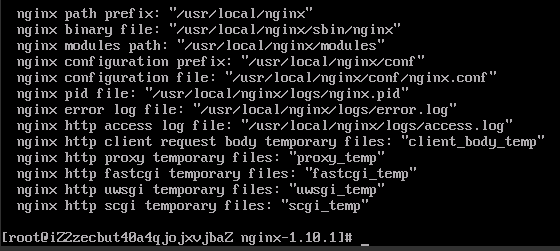
查找并进入nginx的安装目录。
# whereis nginx |

Nginx是默认通过tcp80端口访问,而Linux默认不打开此端口,所以我们开放linux的80端口提供给外部访问,这一步是在此前我们设置的ECS安全组基础上继续打开Linux的iptables。
# /sbin/iptables -I INPUT -p tcp --dport 80 -j ACCEPT |
然后进入/usr/local/nginx/sbin目录,启动Nginx,这一步没有任何提示。
# cd sbin |

此时,便可以通过“公网IP+端口”的方式访问 http://xx.xx.xxx.xxx:80/ 进入Nginx欢迎页面了。

tips:
(1)使用./nginx -s stop来停止服务;
(2)后面如果访问不到hexo欢迎页面,很可能是这里nginx服务没有打开,进入到文件目录/usr/local/nginx/sbin重启一下nginx。
5.2 配置Nginx服务器路由
为hexo创建一个专用的部署目录/home/www/hexo。
#mkdir -p /home/www/hexo |
进入/usr/local/nginx/conf目录,用vim打开该文件夹下的nginx.conf配置文件。
#cd /usr/local/nginx/conf |

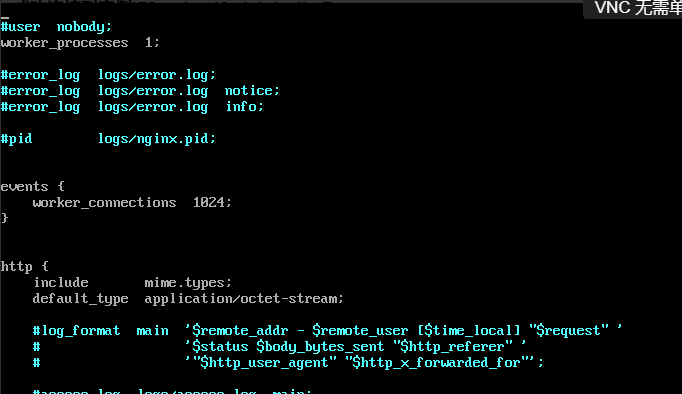
按i键切换到编辑模式:
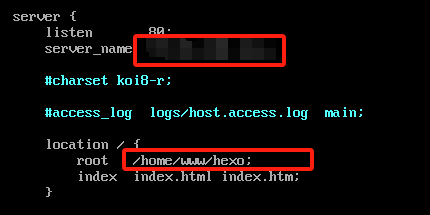
找到root,修改为/home/www/hexo;
找到server_name,修改为自己的域名,或者是阿里云实例的公网ip。

然后按ESC从编辑模式退回到命令模式,输入:wq保存并退出vim。
5.3 云服务器安装node.js
退回到根目录,安装node.js。
#cd ~ |
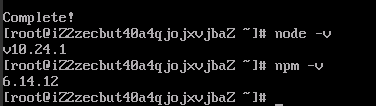
三段执行完,输入版本号查看安装成功。
#node -v |

5.4 云服务器安装Git
使用yum来安装Git,期间所有提示一律输入yes,一般这一步就可以安装完成。
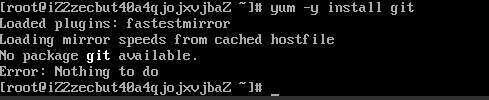
#yum install git |
如果出现像博主一样的问题:

可以换源来解决,博主从阿里源换到了网易源解决了问题。
#wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo |

安装完成后,查看版本号。
#git --version |

5.5 创建git用户从本地git远程登录云服务器
为了实现博客的自动部署,我们后面要使用公匙绵密登录,所以我们创建一个名为git的用户来用于本地git免密登录服务器。
#adduser git |
修改git用户权限。
#chmod 740 /etc/sudoers |
vim打开文件。
#vim /etc/sudoers |
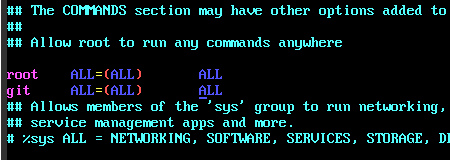
按i键由命令模式切换到编辑模式。找到root ALL=(ALL) ALL,在下面添加一行**git ALL=(ALL) ALL**。

按ESC由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
修改文件权限。
#chmod 400 /etc/sudoers |
设置git用户的密码,请记得存下这个密码。
#sudo passwd git |
这样我们就可以通过git用户远程登录阿里云服务器了。
5.6 给git用户配置ssh免密登录
使用git用户从本地免密登录云服务器的原理是:在本地计算机生成一个公钥文件和一个秘钥文件(类似于一个钥匙配一把锁),然后使用FTP工具将公钥文件上传到阿里云服务器,并将公钥文件的内容拷贝到authorized_keys文件中去。这样本地计算机便可以通过ssh方式免密登陆到我们的阿里云服务器了。
首先,在云服务器端,将用户切换到git用户,然后在根目录下创建.ssh文件夹,用来存放公钥。
#su git |

然后,在本地桌面右键打开Git Bash,在本地生成公钥/私钥对。
$cd ~ |
之后碰见系统询问就按回车,此时便会在本地计算机的根目录下自动生成.ssh文件夹(隐藏),并在其中自动创建名为id_rsa(私钥)和id_rsa.pub(公钥)的文件。
在本地计算机上给私钥设置权限。
$ chmod 700 ~/.ssh |
下载一个FTP工具,这里参考阿汤用阿里云官方提供规定FileZillaFileZilla中文网 - 免费开源的FTP解决方案。
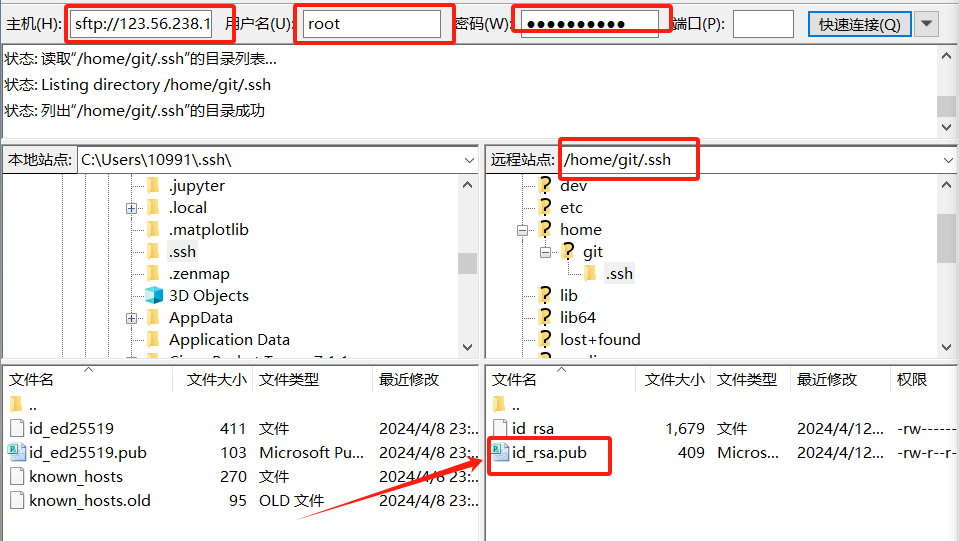
打开FileZilla,使用git用户通过22端口远程连接阿里云服务器,注意密码是云服务器root用户的密码,然后将本地生成的公钥id_rsa.pub文件拖动到服务器的~/.ssh目录下。

拖动完成后,回到云服务器,用git身份进入服务器的~/.ssh目录,新建一个authorized_keys文件,并将id_rsa.pub文件中公钥的内容拷贝到该文件中。
tips:此时服务器端的代码头应该是美元符号,这一段代码博主没有重做留图。
$cd ~/.ssh |
在服务器上继续设置文件权限,并确保设置了正确的SELinux上下文。
$chmod 600 ~/.ssh/authorized_keys |
现在当使用ssh从本地连接服务器时,将不用再输入密码。
接下来回到本地计算机刚才的Git Bash中,用ssh方式连接云服务器。
$ssh -v git@xxx.xxx.xxx.xxx(阿里云公网IP) |

5.7 配置Git仓库,创建钩子文件
在服务器上使用git用户创建一个Git仓库,并且在该仓库中新建一个post-receive钩子文件。
$cd ~ |
进入后按i键由命令模式切换到编辑模式。输入以下代码:
git --work-tree=/home/www/hexo --git-dir=/home/git/hexo.git checkout -f |
即让钩子文件删除/home/www/hexo目录下原有的文件,然后从blog.git仓库克隆新的博客静态文件到/home/www/hexo目录下,这一步就完成了博客的更新。
完成以上修改后,先按ESC由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
授予钩子文件可执行权限。
$chmod +x ~/hexo.git/hooks/post-receive |
然后重启ECS服务器实例。
tips:博主已经做过了,为了不对现有良好运行的体系形成干扰,所以此处博主就没有重做留图了。
到这里我们就完成了所有关于服务器的配置工作!
6 客户端hexo配置
现在我们已经完成了服务器和客户端通信的配置,然后就是让本地的hexo能够git到服务器,这样我们以后修改本地的hexo配置,服务器也可以跟着修改。
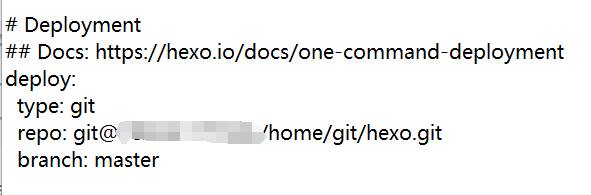
在本地计算机hexo的工程目录(前文是在D:\MyHexoBlogs\myblogs),找到_config.yml,对deploy参数进行修改。
deploy: |

在本地计算机安装插件: hexo-deployer-git 和 hexo-server。在myblogs文件夹下右键打开GitBash,输入以下命令:
$npm install hexo-deployer-git --save |
这两个插件的作用分别是使用Git自动部署,和hexo本地简单的服务器。
之后在本地计算机配置Git全局变量,这样你的每次Git提交都会使用这个标识,填自己的信息就好。
$ git config --global user.email "xxxxxxxxxx@163.com" |
然后我们就可以使用Hexo在本地生成、发布个人博客了!
$ hexo clean |
这三行代码在日后我们修改博客的过程中会频繁用到。
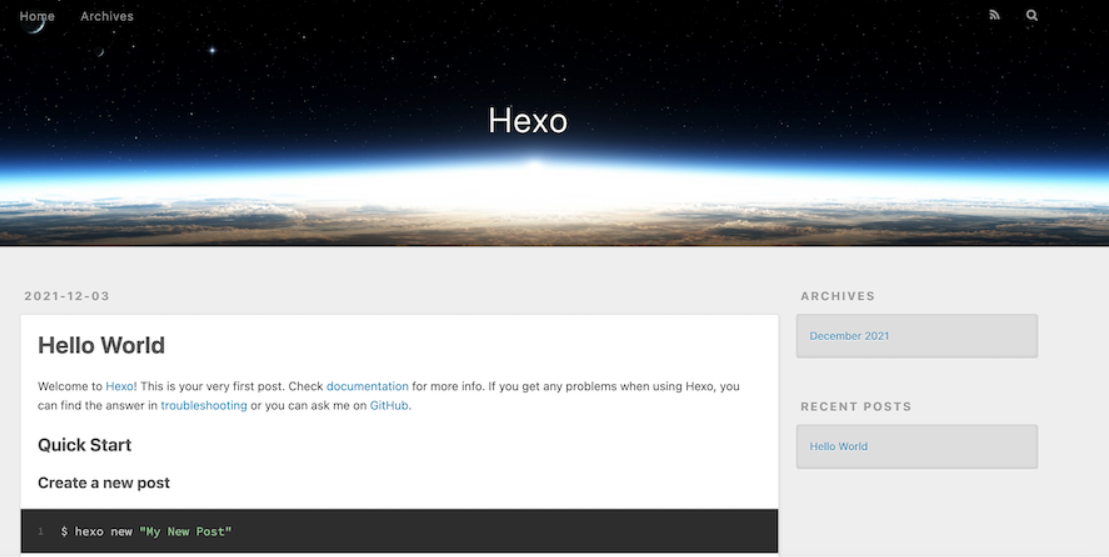
此时,在浏览器输入XXX.XXX.XXX.XXX:80即可访问到hexo欢迎主页了!(博主的是已经修改过啦,大家看到的应该是hello world的欢迎页)