【6】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
【6】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
接上文,本章节我们我们在博客中加入代码、链接、表格、缩进、图片、视频,来制作一个丰富的博客出来。

10 丰富一下我们的博客
10.1 博客中插入代码
在Typora中可以把输入的内容框选后,按下Ctrl+Shift+·来把文本变成代码段,就比如Ctrl和Ctrl的区别,这种方法常常用来标记键盘输入或单词或代码。
还有利用Ctrl+Shift+K来插入一个代码块,存放大段的长代码,比如下面这一行。
#这是个代码块示例 |
Typero给了我们几乎全部的语言选择,允许我们自定义代码块中的语言类型,以突出语法高亮。点击代码块,右下角会出现“代码语言”,点击后输入py,就能看到python选项出现,然后选择,就会发现我们刚刚的代码出现了Python类型的高亮。
#这是个Python代码块示例 |
而且我们再敲入代码的时候,会按照这个代码的高亮规则自动变色。
10.2 博客中插入链接
当我们直接复制url链接过来的时候,Typero会自动保持url格式,比如我这里复制一个百度百度一下,你就知道 (baidu.com),无论我们复制的是浏览器地址栏中https开头还是www开头的url地址,都可以自动变成蓝色的超链接,我们只需要继续敲接下来的内容就行,不需要额外的设置。
甚至我们自己只需输入到https://w或者www.baidu.c时,文本就在这一部分会自动变成蓝色的url链接。
插入超链接还有一个快捷键是Ctrl+K,当我们按下这两个键,会出现[](),其中[]里面填写我们想要展示的超链接名字,()里面填写链接跳转的url地址,按照这个规则我们可以自定义超链接的名字和输入。
10.3 博客中插入表格
表格是table,按住Ctrl+T可以快捷插入表格,输入行数和列数即可,如果不确定后期可以再调整。此处插入一个3行4列的表格作为演示。
| 示例表格 | 第一行默认是加粗的 | 根据内容长度来划列宽 | |
|---|---|---|---|
| 1 | 张三 | 学生 | 表格中可以插入图像但不建议 |
| 2 | 李四 | 学生 | 表格中还可以插入代码段 |
点击插入的表格,左上角会出现【调整表格】和【表格内容对齐方式】,右上角会出现【更多操作】和【删除】。表格的操作都比较直观,需要注意的是,表格会自动适应浏览器的窗口自动按照内容的长度来划分每一列、行,所以在Typero中的样子不代表实际在浏览器中访问到的样子,如果某个内容过长,在手机端看起来可能会别扭。
10.4 博客中设置首行缩进
我们在Typero中自己按Tab得到的首行缩进在浏览器中是不会显示出来的,根据测试有以下几个方法设置首行缩进。
1、在段首输入两个 ,会自动空出两个字符;
2、将输入法改成全角,然后输入两个空格(快捷键shift+空格);
tips:在Typero导航栏【编辑】-【空格与换行】中勾选的“首行缩进”,对于hexo的部署是无效的,浏览器中依然不会缩进,但通过typero转其他格式时都是有效的。
10.5 博客中插入图片
插入图片是重点和难点,本文分别讲解“相对路径图片插入”和“云存储图片插入”两种方法。
10.5.1 相对路径图片插入
我们的博客最终是要部署在服务器上,所以如果我们插入本地图片,要配置hexo使用相对路径。
打开myblogs中的_config.yum配置文件,找到post_asset_folder,将后面改成true。


这样,当我们再在Git Bash中输入$ hexo new your_blog_name时,就会自动创建一个.md文件和同名的文件夹,这个文件夹就是放置图片的相对位置。而且此时打开.md文件,会看到配置信息中出现typora-root-url: ./your_blog_name。
之后,我们要安装hexo-renderer-marked插件,在D:\MyHexoBlogs\myblogs文件目录下打开cmd,输入以下命令:
npm install hexo-renderer-marked |
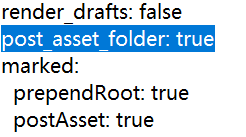
安装完成后,打开_config.yum配置文件,找到post_asset_folder:true,把它改成这样:
post_asset_folder: true |
tips:记得保存再退出哦~
此时我们尝试在typero中输入![]()会发现自动变成了:

此时我们把目标图片放到同名文件夹下(必须),然后在【输入图片路径】这里浏览到这张图片即可。
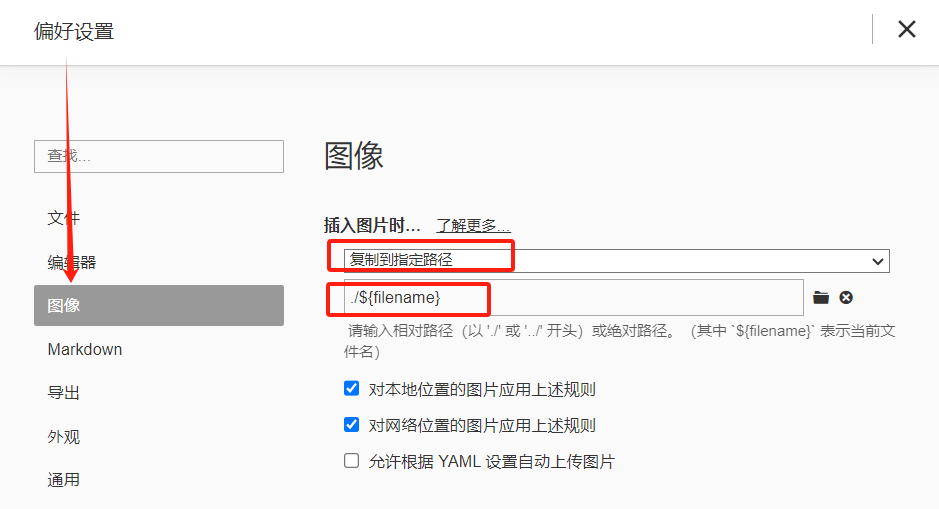
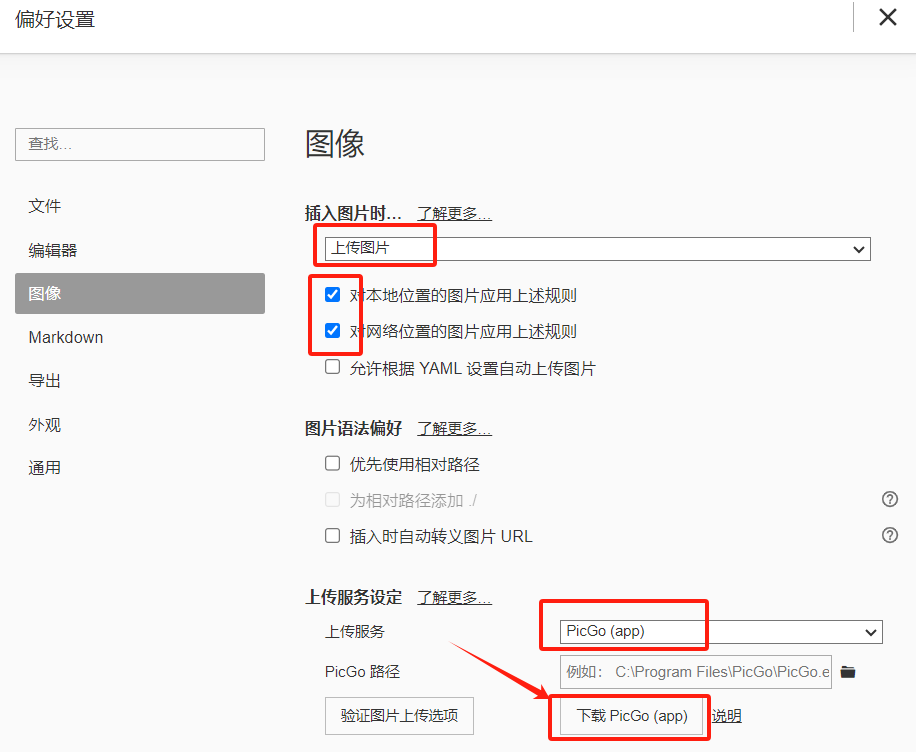
这样的方法可行但是太麻烦,Typero提供了更便捷的方法,我们在Typero导航栏点击【文件】-【偏好设置】,按照下图修改路径:

此时我们把图片再拖动到typero后就会自动在同名文件夹中复制一份,并且把路径改写成相对路径。
当我们设置网络图片时,可以直接把浏览器中的图片拖动过来,会自动复制到同名文件夹下然后然后改路径,非常方便。
我们一般要缩放以下图片,便于现实,合适的缩放可以优化我们的阅读体验。
10.5.2 云存储图片插入
按照上面的方法,hexo上传到阿里云后最终还是占用我们ECS实例的空间,一些小图片无所谓,一般初始的40G容量也够用,但是一旦要上传高清原图或者长视频,这样做很快空间就会满掉,所以我们可以采用云存储的方式,把高清的图片或视频上传到云端然后插入云路径,这样可以大大节省服务器的存储空间。
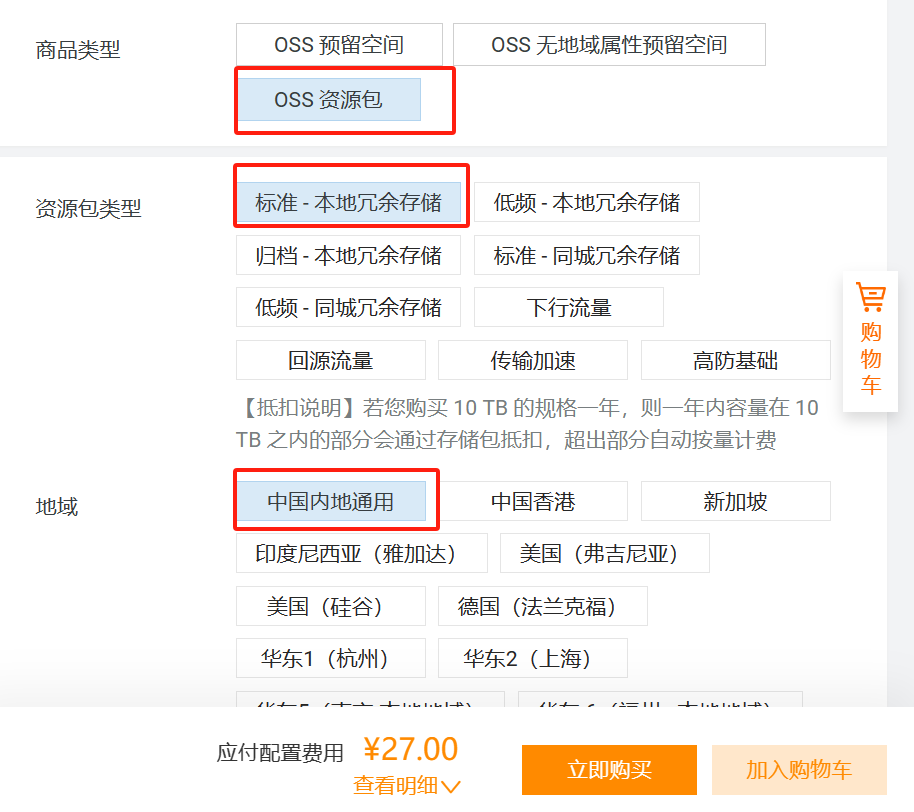
我使用阿里云对象存储OSS,我们进入阿里云OSS的官网对象存储 OSS_云存储服务_企业数据管理_存储-阿里云 (aliyun.com),首页有介绍视频可以观看学习。对于我们博客使用,只是存储部分图片、视频等数据的话,建议购买【OSS资源包】中的【标准-本地冗余存储】,时间根据个人需要选择,这个价格不贵,对于博客足够使用。

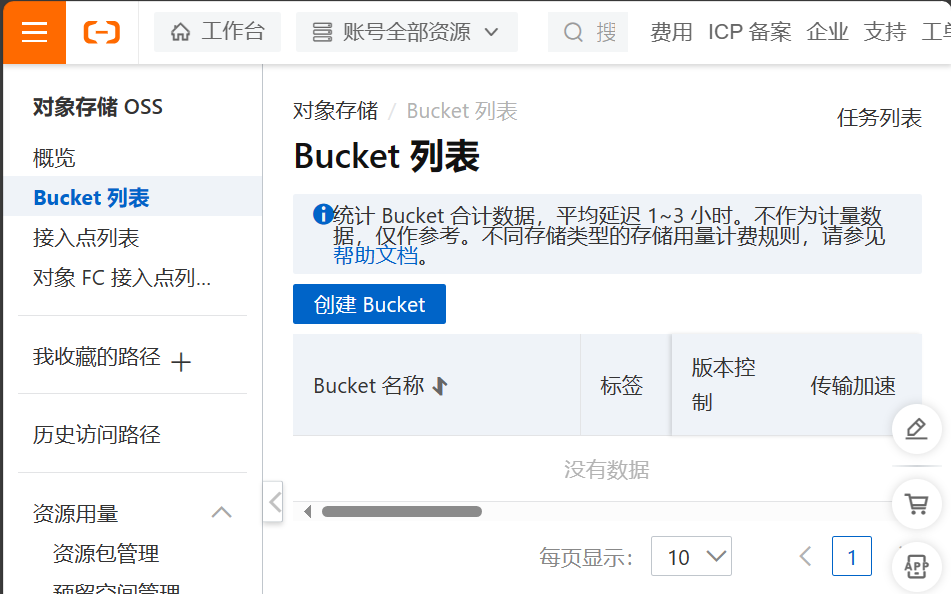
购买完成后,进入OSS控制台,左侧找到【Bucket列表】-【创建Bucket】,Bucket就是OSS的基本存储单位。

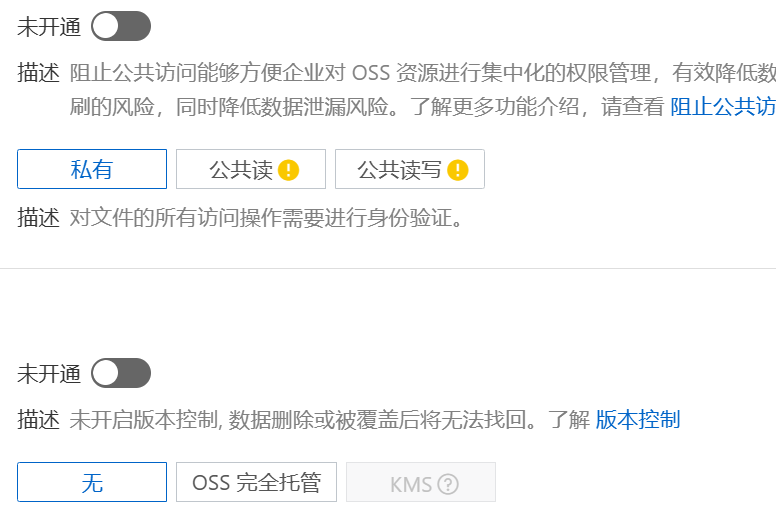
把Bucket命名为my-hexo-blogs,按照如下所示选择,注意读写权限设置为【公共读】。


最好是单独创建一个用户来单独操作OSS,给以后访问这个云资源的程序使用。
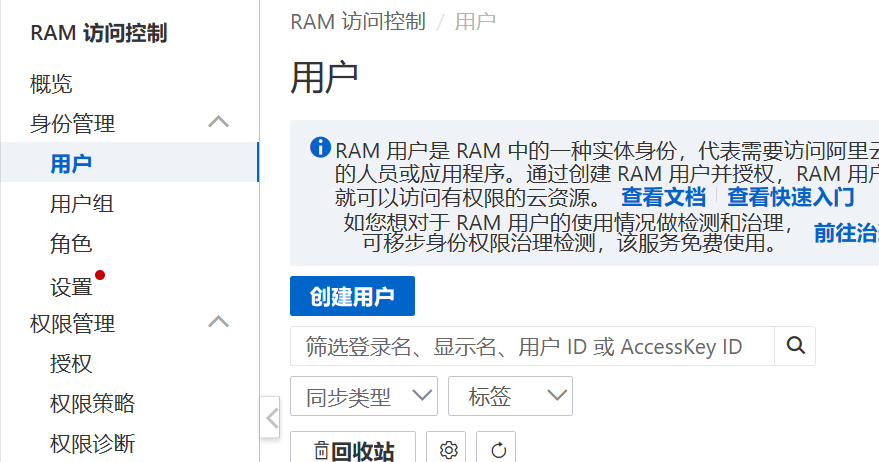
点击自己的【头像】,选择【访问控制】,左侧选择【用户】,点击【创建用户】。

登录名称自选,注意一定要勾选【OpenAPI 调用访问】,这样才能启用AccessKey ID 和 AccessKey Secret,方便PicGo调用。

设置用户权限,勾选下图中的两个关于OSS权限,使其只能访问OSS。

然后我们在Typero中选择【格式】-【图像】-【全局图像设置】,按照如图所示下载PicGo。

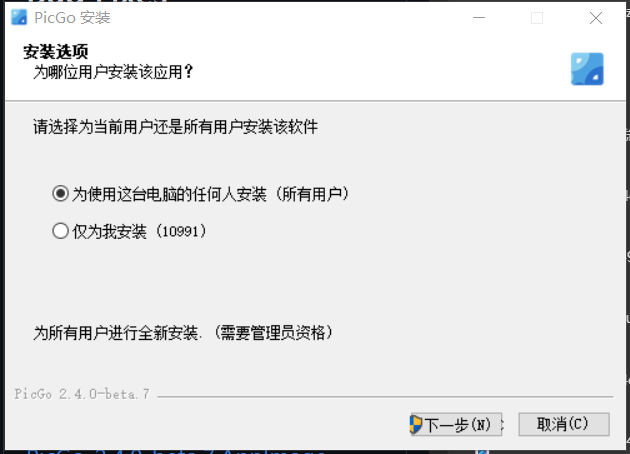
PicGo的下载链接是在GitHub中,安装过程中可能会报毒,信任即可。



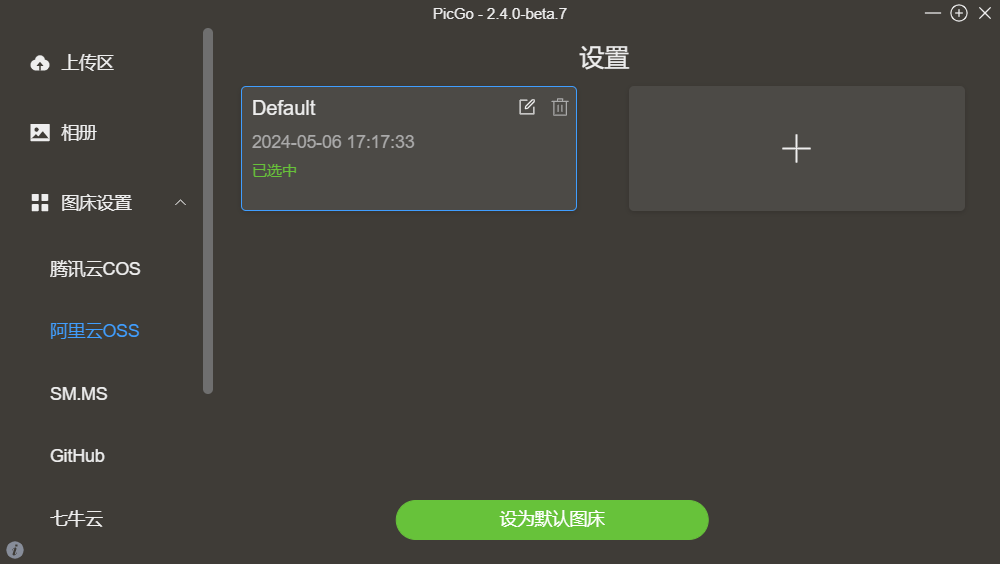
下载完成后,打开PicGo,在左侧找到【图床设置】-【阿里云OSS】,新增一个图床。

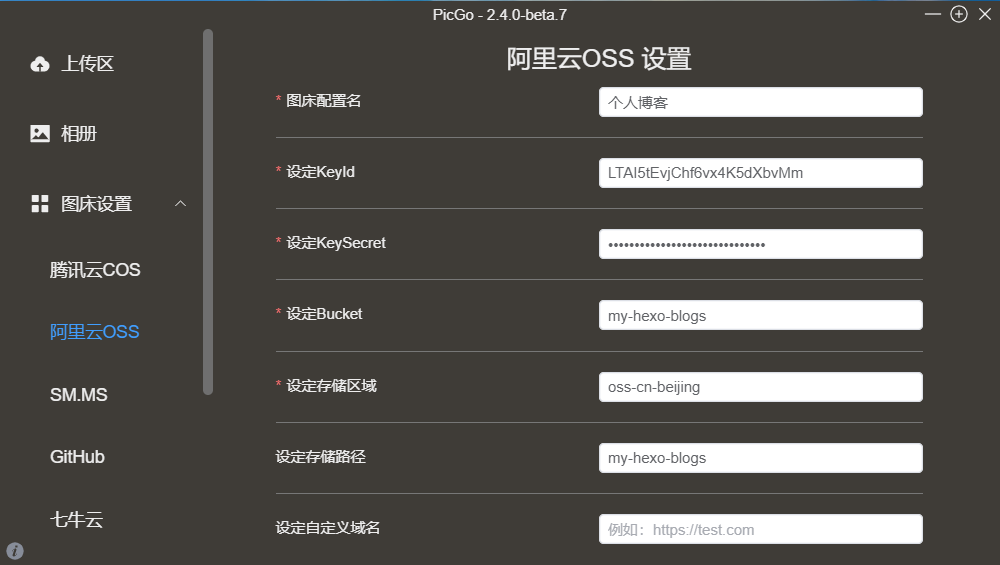
把阿里云里的配置复制到图床里,如果域名已经备案成功,填写自己的域名,没有可以不填。我们以后的图片都存在了OSS中这里设定的存储路径中(没有会自动创建),然后点击确定。

回到typero中,在【全局图像设置】中浏览到PicGo路径,点击【验证图片上传选项】,当如图的提示时,说明配置成功。之后我们再把图片拖动到Typero中,就会自动上传到阿里云OSS并且在Typero中也会把路径改为阿里云的url。
下面的图片就是来自阿里云OSS的高清图片啦!

10.6 博客中插入视频
Typero可以通过html语言的形式插入视频,基本格式为<video src="xxx.mp4" />,也可以把本地视频直接拖动进来,会自动变成html格式的语言,但是,此时Typero只保留了视频的绝对路径,上传hexo后无法查看,所以我们最好的办法是把视频先上传到阿里云OSS,然后再改url。
在同一个Bucket中点击【上传文件】,然后拖动视频文件进来,也可以批量上传。


为了安全起见,现在的阿里云OSS存储的视频如果没有绑定域名,是只能下载不能预览的,解决办法是把Bucket绑定已经备案的域名,然后再得到新的url,这是官方的操作手册绑定自定义域名至Bucket默认域名实现预览文件_对象存储(OSS)-阿里云帮助中心 (aliyun.com)。
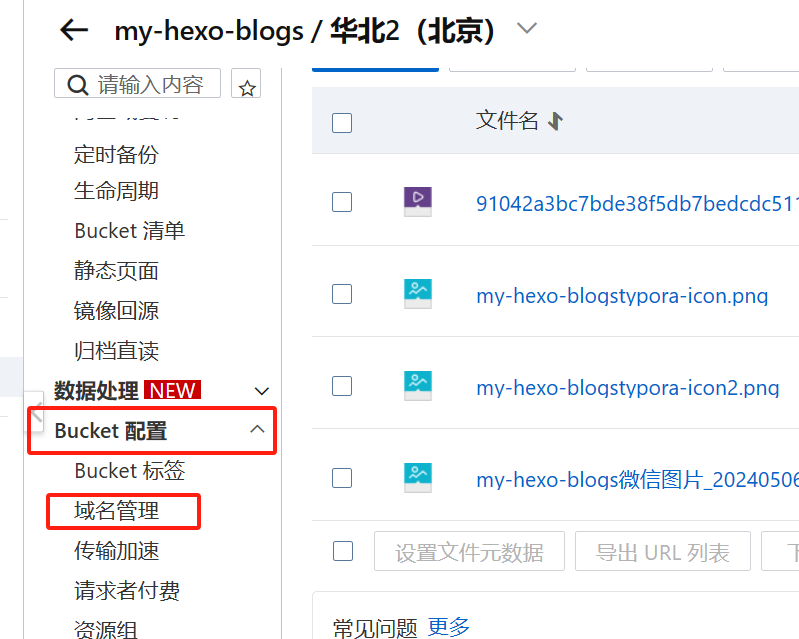
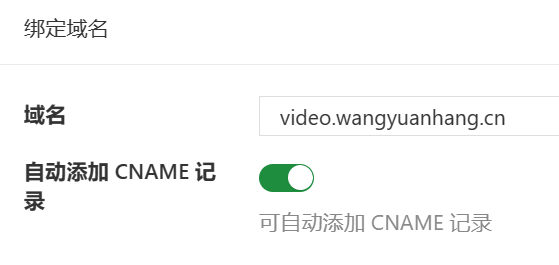
在这个Bucket中找到【Bucket配置】-【域名管理】,按照如图所示输入域名,勾选自动添加CNAME记录。


完成后去到Bucket中这个视频的详情页面,点击【使用自有域名】,注意不要点击配置https,然后复制下面更新的url复制到<video src="xxx.mp4" />中就ok,这就是我们上传的视频啦!
当然还有其他办法,我们可以把自己的视频上传哔哩哔哩或者其他平台,然后引入在这里,博主以哔哩哔哩为例展示。
博主的B站名叫【今天有按时睡觉】,大家可以关注一波!

直接把下面代码复制到Typero即可,【】里贴上我们想要的视频的BV号,这个方法是博主搜集、试错了很多才试出来的,直接复制过去,然后贴上视频的BV号即可。
<iframe src="//player.bilibili.com/player.html?bvid=【这里填上视频的bvID】&p=1" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"></iframe> |
到此为止,我们就可以开始创作内容丰富的博客啦!在下一章节,我们将深入学习hexo-butterfly主题的新的页面,尝试配置更多的页面和内容。











