【1】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
【1】详细记录大学生自学搭建个人网站全过程,从0开始到小有成果
1 开篇
1.1 我的初心
笔者现在是一名研0学生,本科双非软件工程,玩玩协会搞搞乐队就玩过去了,毕业后发现学历、能力都不够用,痛下决心考研,拼命两年之后终于收到了录取通知。这两年的学习经历让笔者成长了许多,遂发奋图强。建立这个网站就是来记录自己的学习、项目经历还有日常生活,鞭策自己提高代码能力。这个网站或许会伴随我很久,在此希望小汪保持谦逊和努力,不要太累哦!

1.2 那我们就开始吧!
这里是我所有参考的网页,会随着我建站的过程不断更新~
| 序号 | 标题 | 链接 | 备注 |
|---|---|---|---|
| 1 | Win10环境下基于Hexo的静态博客环境搭建,及其阿里云部署 | http://www.atangbiji.com/2019/12/22/buildHexoBlog/ | 是我起步时参考最多的帖子,感谢阿汤! |
| 2 | 【Hexo】Hexo搭建Butterfly主题并快速美化 | 【Hexo】Hexo搭建Butterfly主题并快速美化_hexo主题butterfly配置-CSDN博客 | 在我成功通过公网访问到hexo初试页面之后,我开始尝试更换butterfly主题。 |
| 3 | 从0开始Butterfly主题美化教程 | (https://butterfly.zhheo.com/create.html) | 跟着上一个完成了一些必要的主题配置之后,我开始跟着这个帖子继续,这篇博客初次发布时,就是参考的这个帖子。 |
| 4 | hexo博客如何插入图片 | (https://zhuanlan.zhihu.com/p/265077468) | 解决了我插入图片不显示的问题 |
1.2.1 搭建个人博客的架构选择
目前,主流的博客主要分静态博客和动态博客两类:所谓动态,就是指有前端有后端,可以登录到后台进行管理。静态博客是纯前端的展示,没有后端。——阿汤笔迹
作为开始,我选择静态博客,采用Hexo框架+阿里云部署的结构。
采用这个架构能够锻炼我的操作能力,不像“百度建站”那种傻瓜式的操作逻辑。Hexo作为成熟的个人博客工具,能方便的进行静态页面的制作和上传。部署在阿里云而不托管在github是因为考虑到国人的访问习惯,网页做出来还是要以能快速访问到为主,所以咬咬牙买了服务器。
1.2.2 架构原理
笔者跟随阿汤第一次没有明白架构的原理图,但是没关系,弄完理清楚慢慢就明白了,这里先放上笔者根据自己的理解在阿汤的基础上绘制的原理流程图:
【图】
我们在自己的电脑上写好了一篇**.md格式的笔记,Hexo会渲染成html页面,用Git在本地免密登录阿里云服务器,把html推送到服务器,然后通过一个钩子脚本把html放到网站的根目录**下,这样我们就可以访问到页面了。(看不懂没关系,后面做起来之后会慢慢懂的)
1.2.3 所需环境和准备
本地需安装Hexo环境,而Hexo又基于Node.js,我们要通过git来完成远程操作,所以本地环境安装顺序:Node.js – Git – Hexo。
服务器用nginx作为Web服务器,同时也要安装Hexo所需依赖,所以服务器端环境安装顺序:nginx – node.js – Git。
我们需要去买域名和阿里云ECS实例来作为云服务器,期间还需要ICP备案,这是漫长的过程。
下面是一些知识拓展,我在搭建时基础知识也忘记的差不多了,所以也当我自己复习一下。
| 序号 | 标题 | 链接 | 备注 |
|---|---|---|---|
| 1 | 什么是 Nodejs ? | https://zhuanlan.zhihu.com/p/47822968 | Node.js入门介绍 |
| 2 | Node.js 教程 | https://www.runoob.com/nodejs/nodejs-tutorial.html | Node.js菜鸟教程 |
| 3 | Node.js 中文网 | Node.js 中文网 (nodejs.cn) | Node.js官方网站 |
| 4 | 改变了世界的软件!程序员的基本功,Git 应该如何使用? | https://www.bilibili.com/video/BV1u94y1n73L/ | git入门视频 |
| 5 | 廖雪峰的官方网站-Git教程 | Git教程 - 廖雪峰的官方网站 (liaoxuefeng.com) | git入门教程 |
| 6 | Nginx入门必须懂3大功能配置 - Web服务器/反向代理/负载均衡 | https://www.bilibili.com/video/BV1TZ421b7SD/ | Nginx入门视频 |
| 7 | Nginx详解(一文带你搞懂Nginx) | Nginx详解(一文带你搞懂Nginx)-CSDN博客 | Nginx入门教程 |
2 本地Hexo环境搭建
系统:Win10(64位);所需安装的组件和顺序(不唯一):Node.js – Git – Hexo 。
2.1 安装Node.js
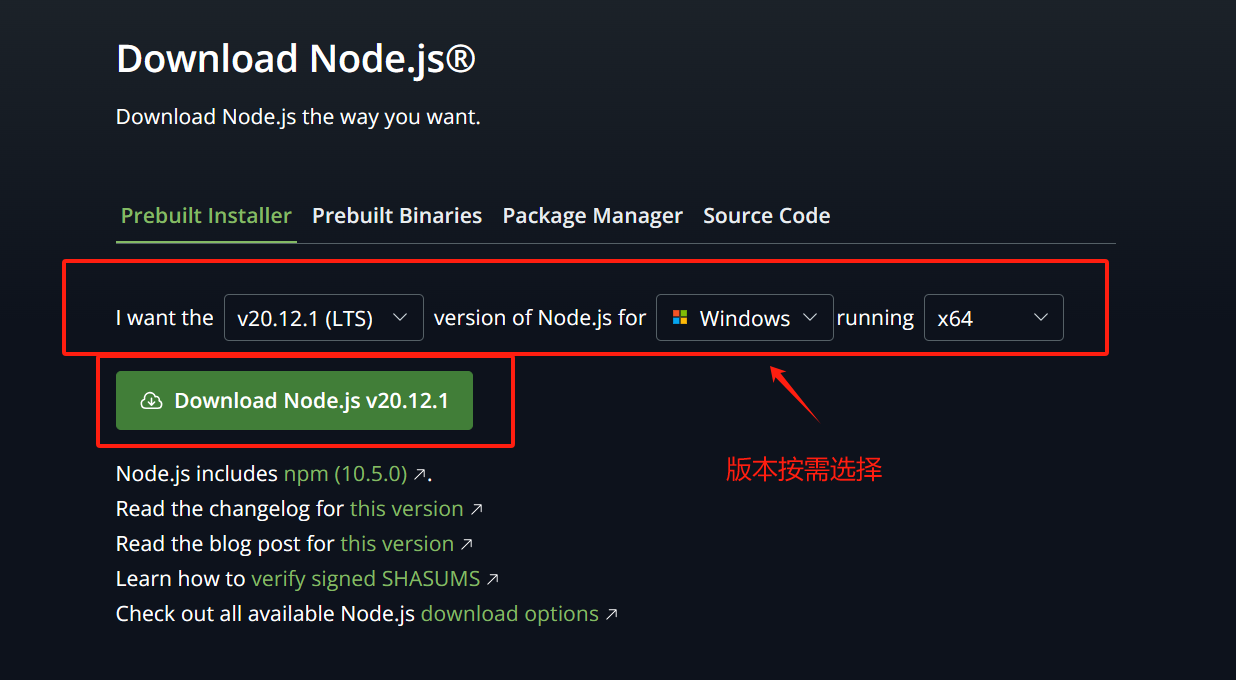
官网直接下载.msi然后安装Node.js — Download Node.js® (nodejs.org)。

安装过程一路点next,安装路径可以修改(后面还要用,请记得),在Tools for Native Modules页面可以不选Auto。
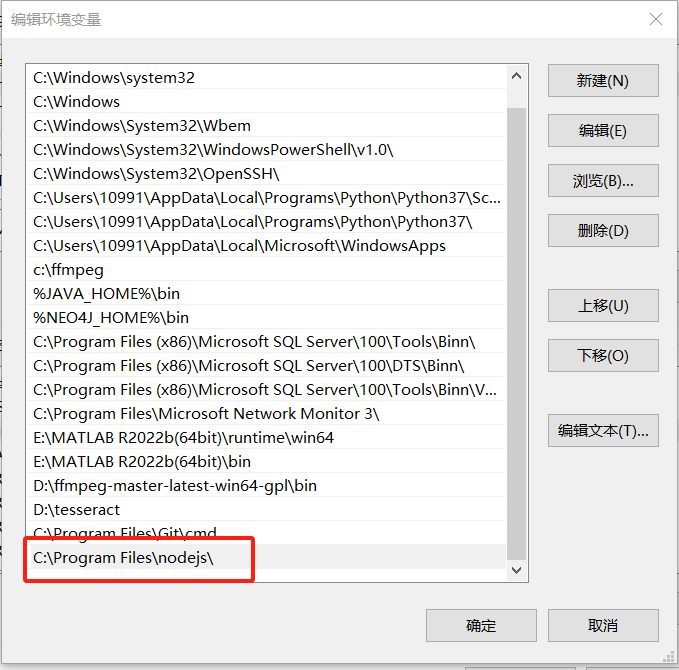
安装完成后.msi安装包已经把Node.js的启动程序添加到环境变量中了,可以打开环境变量验证一下:【此电脑】右键→【属性】→【高级系统设置】→【高级】→【环境变量】,在系统变量中找到【path】,点击【编辑】,会发现path中已经有nodejs。

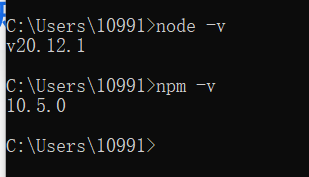
Win+R快捷键运行cmd,执行命令node -v查看版本信息,新版的node在安装的同时也会安装npm,执行命令npm -v查看npm版本。

【之后为可选步骤,笔者并未实操】
为了配置npm安装时全局模块所在的路径(避免占用C盘空间),可以再进行环境配置来修改路径。
①在D盘新建一个nodejs文件夹用来存放以后新安装的模块(如果你本来就没装在C盘,那就不用新建,直接用nodejs的安装文件夹就行),打开,新建两个文件夹node_global和node_cache。
②用管理员身份打开cmd窗口,运行npm config set prefix "你的路径\node_global"和npm config set cache "你的路径\node_cache"。
tips:可在搜索处直接搜索cmd,然后点击以”管理员身份打开“。
③设置环境变量,打开【系统属性】-【高级】-【环境变量】:
首先,在【系统变量】中新建:变量名NODE_PATH,变量值你的路径\node_global\node_modules。
之后,在【用户变量】中编辑【path】:把XXX\XXX\nmp结尾的路径编辑成你的路径\node_global。
最后,在【系统变量】中编辑【path】:新建%NODE_PATH%,随后一路【确定】退出。
④配置完成后,打开cmd全局安装一个最常用的express模块进行测试:
npm install -g express |
tips: 如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者修改一下【node_global】和【node_cache】文件夹的权限。步骤: 鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可,【node_cache】步骤同理。
⑤经过npm安装模块时都是去国外的镜像下载的,可是有的时候因为网络等缘由致使安装模块失败,可以换成国内的淘宝npm镜像。
安装淘宝镜像:
npm config set registry https://registry.npmmirror.com/ |
查看是否安装成功:
npm config get registry |
至此,Node.js本地环境就搭建完成。
2.2 安装Git
笔者在此之前已经安装好Git了,此处不再赘述,附上三个安装教程,都很详细:
Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装-CSDN博客
Windows系统Git安装教程(详解Git安装过程) - 知乎 (zhihu.com)

安装完成后,鼠标右键可出现两个git图标。
2.3 安装Hexo
在D盘新建MyHexoBlogs文件夹用来存放个人博客(你的博客会在这个文件夹中逐步壮大),进入该文件夹,右键打开【Git Bash】,使用 npm 来安装 Hexo。
$ npm install -g hexo-cli |
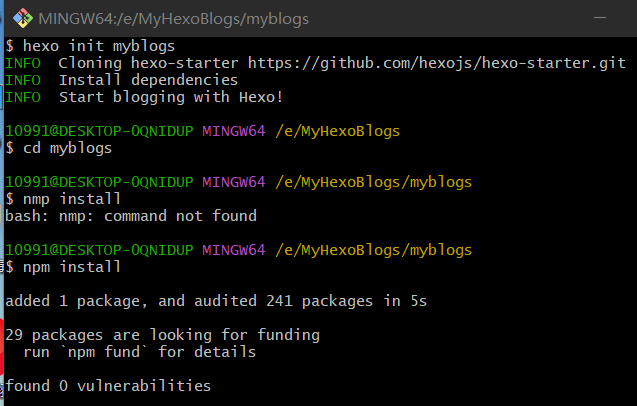
这一步代码就完成了Hexo的安装,之后就可以用hexo的语法来新建名为myblogs的博客项目,还是在同一级MyHexoBlogs文件夹下,在Git Bash中继续输入以下命令:
$ hexo init myblogs |

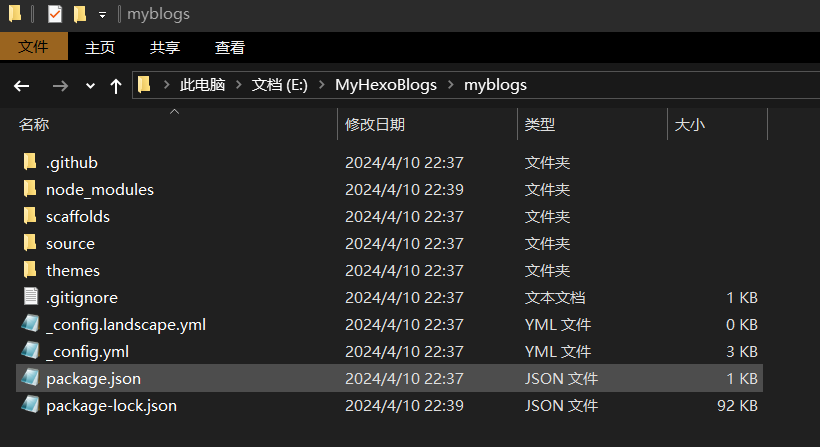
此时,会在MyHexoBlogs文件夹下新建myblogs文件夹,并在其内部生成相应的项目文件。如下图所示:

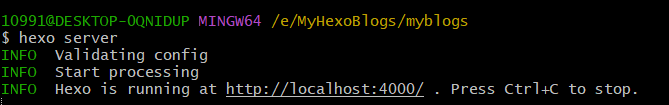
继续在Git Bash中启动hexo服务:
$ hexo server |

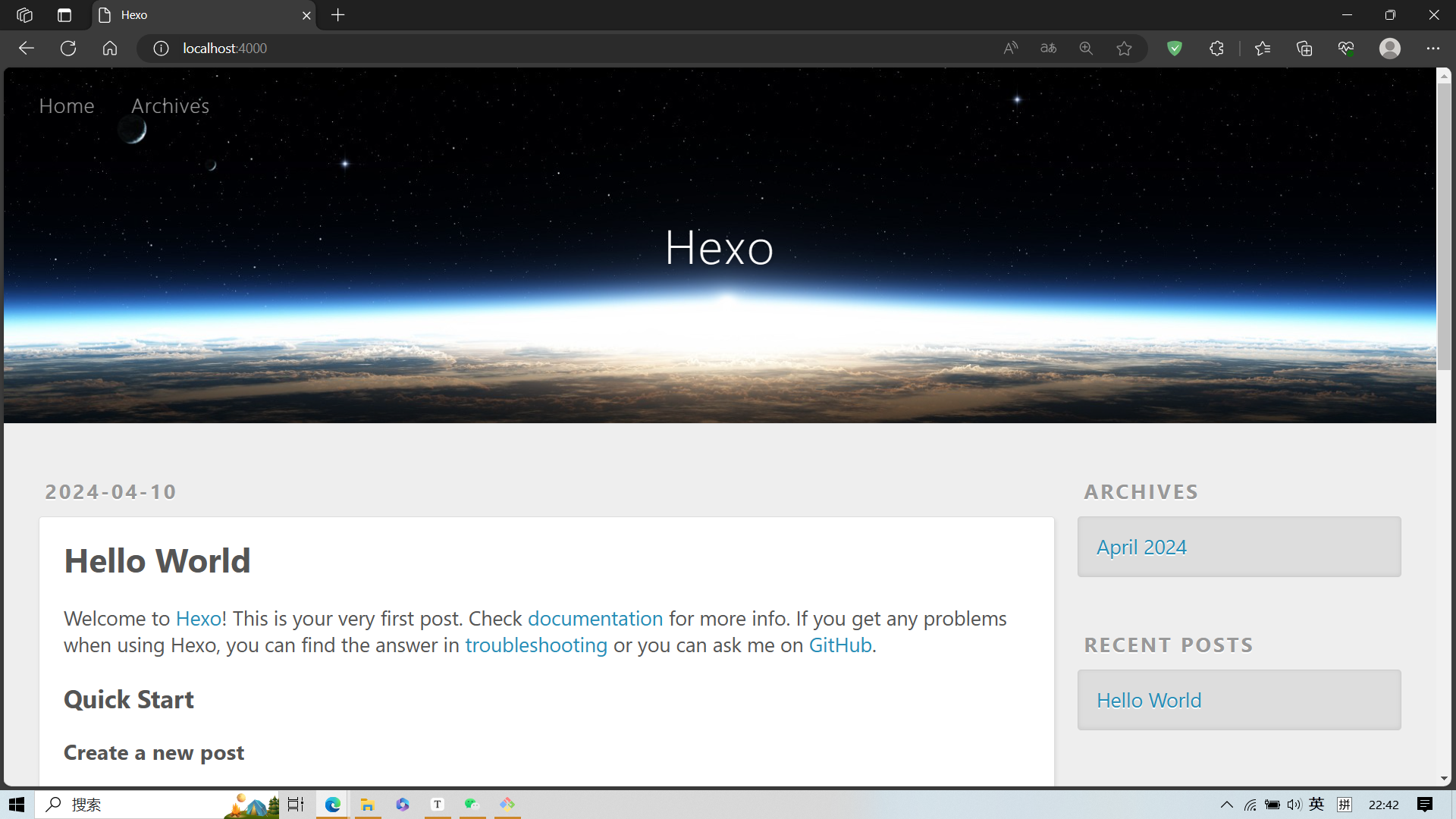
此时打开浏览器,输入localhost:4000即可访问到Hexo的默认博客首页了。

本地Hexo环境搭建就此完成,之后我们需要去精心挑选自己的域名和购买云服务器。